5 minute guide to enable HTTPS for your website
Let's setup acme.sh with Apache2 on a Linux server to secure your websites with https.
The days you paid for an expensive certificate to enable an https connection for your website are over. Unless you are a bank or need some high-security infrastructure you should be fine with a certificate of Letsencrypt.org or ZeroSSL.com. They provide free valid SSL certificates at no cost in just seconds! How great is that? 🦄

A caveat though: These certificates expire every 3 months so you would need to renew them every once in a while. Luckily there are some great tools available that automate this process.
My favorite solution is acme.sh. It's a shell script that:
Requests and installs a new certificate in 1 single command.
Performs a daily check whether one or more of your certificates need a renewal.
Renewals are done automatically.
Prerequisites
We will assume that you have the following setup up and running:
A Linux server with sudo (root) access. (I'm using openSUSE Leap 15.3 but it should be the same for other distro's)
A running Apache2 web server.
A domain name with access to the DNS configuration.
Install acme.sh
Acme.sh has a very neat installation script that allows you to install and configure the entire package in 1 line! First login to your Linux instance and install acme.sh with the following command:
sudo curl https://get.acme.sh | sh
Note that we will install acme.sh as root because we need it to configure the Apache web server automatically for us when initiating/renewing a certificate.
After a few seconds, you should see the output like this:
$ Installed to /root/.acme.sh/acme.sh
$ Installing cron job
$ Good, bash is found, so change the shebang to use bash as preferred.
$ OK
$ Install success!
You can verify that the script also installed the crontab module: this ensures that acme.sh will check for renewals on a daily base. Execute crontab -e to see the installed cron tasks. You should see an output like this:
56 0 * * * "/root/.acme.sh"/acme.sh --cron --home "/root/.acme.sh" > /dev/null
If you see a line similar to the above, congratulations 🎉🎉! You have now installed acme.sh
Issue a certificate
Make sure the A and AAAA records of your domain are pointing to your server before continuing!
Login as root and issue a certificate for your domain (replace your domain with your own)
sudo su
/root/.acme.sh/acme.sh --issue --apache -d yourdomain.com -d www.yourdomain.com
In the command above we order 2 certificates: one for the domain itself and one for the www subdomain. You can add multiple domains in 1 certificate, this will save you some time copying the certificates afterward!
After a minute the order completes, and you should see a similar output as below:
$ Your cert is in: /root/.acme.sh/your-domain.com/your-domain.com.cer
$ Your cert key is in: /root/.acme.sh/your-domain.com/your-domain.com.key
$ The intermediate CA cert is in: /root/.acme.sh/your-domain.com/ca.cer
$ And the full chain certs is there: /root/.acme.sh/your-domain.com/fullchain.cer
Well done, you now have a valid certificate on your system! Note down the certificate names and let's get them installed on the Apache website.
Install the certificates on the web server
Copy the certificates
First, we'll create the directories in Apache to store the certificates.
mkdir /etc/apache2/certs
mkdir /etc/apache2/certs/yourdomain.com
Now tell acme.sh to install and remember the location for the certificates:
acme.sh --install-cert -d yourdomain.com \
--cert-file /etc/apache2/certs/yourdomain.com/cert.pem \
--key-file /etc/apache2/certs/yourdomain.com/key.pem \
--fullchain-file /etc/apache2/certs/yourdomain.com/fullchain.pem
You can now check your certificates in /etc/apache2/certs/yourdomain.com.
Let Apache use the new certificates
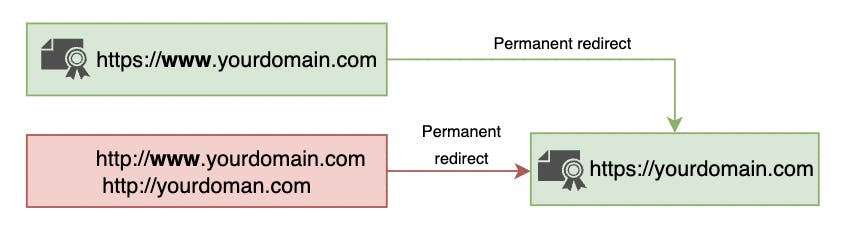
This is what we will tell Apache to do when you visit the website:

All connections on HTTP (port 80) will be immediately redirected to the https version (port 443) of your website
The subdomain www is redirected to the non-www variant. Note that we also need a certificate for the www subdomain that is only used for secure redirection. This avoids warnings from the web browser when visiting yourdomain.com directly.
This strategy will guarantee that your URLs are always the same (this is great for canonical URLs and Search Engine Optimization!)
Make sure the SSL module at Apache is enabled:
sudo a2enmod ssl
Now open the configuration of your website. (In openSUSE it is located at /etc/apache2/vhosts.d/yourdomain.com.conf)
Add the following configuration inside the container for both the www and non-www alias:
<VirtualHost *:443>
ServerAdmin your@email.com
DocumentRoot /srv/www/yourdomain.com
ServerName yourdomain.com
<Directory /srv/www/yourdomain.com>
AllowOverride All
Require all granted
</Directory>
SSLEngine on
SSLCertificateFile /etc/apache2/certs/yourdomain.com/cert.pem
SSLCertificateKeyFile /etc/apache2/certs/yourdomain.com/key.pem
SSLCertificateChainFile /etc/apache2/certs/yourdomain.com/fullchain.pem
</VirtualHost>
<VirtualHost *:443>
ServerName www.yourdomain.com
RedirectMatch permanent ^/(.*) https://yourdomain.com/$1
SSLEngine on
SSLCertificateFile /etc/apache2/certs/yourdomain.com/cert.pem
SSLCertificateKeyFile /etc/apache2/certs/yourdomain.com/key.pem
SSLCertificateChainFile /etc/apache2/certs/yourdomain.com/fullchain.pem
</VirtualHost>
<VirtualHost *:80>
ServerName www.yourdomain.com
ServerAlias yourdomain.com
RedirectMatch permanent ^/(.*) https://yourdomain.com/$1
</VirtualHost>
Be sure to study the configuration above and adjust it to your specific needs.
Test your setup
Restart the Apache server and make sure no errors occur:
sudo systemctl restart apache2
Now visit your website online, and you should automatically be forwarded to your secured version!

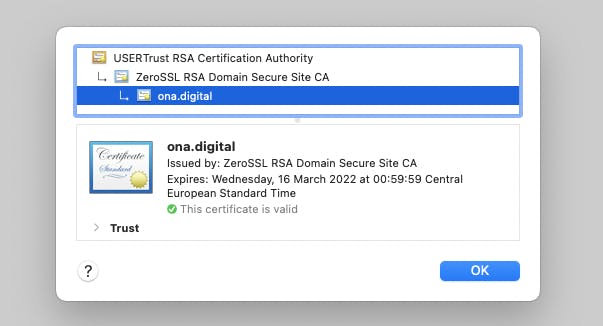
In most browsers you can check the validity and expiration date of the certificate by clicking on the padlock next to your website URL:

Although everything is configured and the certificate should renew itself, be sure to check your certificates close to the expiry day to make sure that the configuration works!
That's it! 🎉 Have a lot of fun with your secure websites! 😊
